jQuery parentsUntil()方法|获取指定元素之间所有祖先元素
定义与用法
parentsUntil() 方法返回介于 selector 与 stop 之间的所有祖先元素。
祖先是父、祖父、曾祖父,依此类推。
DOM 树:该方法从父元素向上遍历 DOM 元素的祖先,直至文档根元素的所有路径,直到到达指定的元素为止。
注意:如果两个参数都为空,该方法将返回所有祖先元素(与 parents() 方法相同)。
相关方法:
语法格式
$( selector).parentsUntil( stop,filter)
示例代码
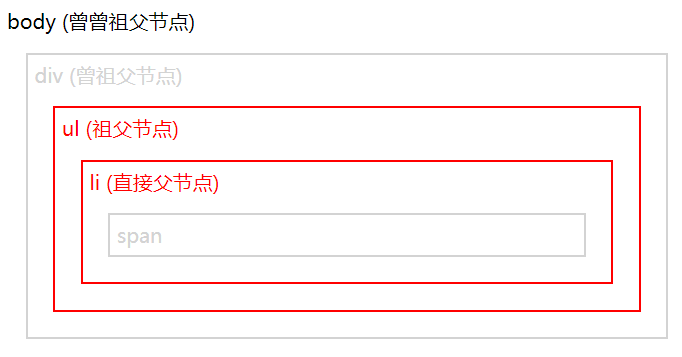
返回介于 <span> 和 <div> 之间的所有祖先元素:
$(document).ready(function(){
$("span").parentsUntil("div").css({"color":"red","border":"2px solid red"});
});结果:

参数说明
| 参数 | 描述 |
|---|---|
| stop | 可选。表示在哪里停止搜索匹配的祖先元素的选择器表达式、元素、jQuery 对象。 |
| filter | 可选。规定缩小搜索介于 selector 与 stop 之间的祖先元素范围的选择器表达式。
注意:如需返回多个祖先元素,请使用逗号分隔每个表达式。 |
更多示例
缩小搜索范围
如何使用两个参数来过滤对介于 <span> 与 <div> 之间的指定元素的搜索。
返回多个祖先元素
如何返回介于 <span> 与 <body> 之间的多个祖先元素。
DOM
使用 DOM 元素返回介于 <span> 与 <div> 之间的所有祖先元素。
使用 DOM 元素和选择器表达式来过滤搜索
使用 DOM 元素来缩小搜索介于 <span> 与 <div> 之间的祖先元素 <ul> 的范围。