如何在HTML中更改文本颜色?
在HTML中,我们可以使用以下三种方式更改文本颜色:
- 使用HTML标签
- 使用内联样式属性
- 使用内部CSS
使用HTML标签
使用Html标签更改网页上文本的颜色,按照以下步骤,我们可以轻松完成。
步骤1:首先,我们在文本编辑器中键入Html代码,或者在本编辑器中打开现有的Html文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>奔月教程(runoon.com)</title>
</head>
<body>
<h3>《浪淘沙·帘外雨潺潺》</h3>
<p>帘外雨潺潺,春意阑珊。</p>
<p>罗衾不耐五更寒。</p>
<p>梦里不知身是客,一晌贪欢。</p>
<p>独自莫凭栏,无限江山,别时容易见时难。</p>
<p>流水落花春去也,天上人间。</p>
</body>
</html>步骤2:将光标移动到要更改颜色的文本的开头,在该位置键入<font>标签,文本结尾处关闭标签。
< font > 单行文本和语句 </ font >
步骤3:在<font>标签内添加名称为“ color ”的字体属性,在color属性中键入颜色名称或颜色值。
<h3>《浪淘沙·帘外雨潺潺》</h3>
<p><font color="red">帘外雨潺潺,春意阑珊。</font></p>
<p><font color="green">罗衾不耐五更寒。</font></p>
<p><font color="yellow">梦里不知身是客,一晌贪欢。</font></p>
<p><font color="pink">独自莫凭栏,无限江山,别时容易见时难。</font></p>
<p><font color="purple">流水落花春去也,天上人间。</font></p>步骤4:最后将HTML代码保存在文本编辑器中并运行代码。执行后,我们将在浏览器中看到输出。
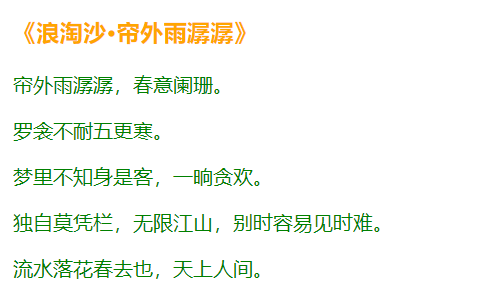
《浪淘沙·帘外雨潺潺》
帘外雨潺潺,春意阑珊。
罗衾不耐五更寒。
梦里不知身是客,一晌贪欢。
独自莫凭栏,无限江山,别时容易见时难。
流水落花春去也,天上人间。
提示:HTML 5不支持字体的color属性,因此我们必须使用内联样式属性和内部CSS选项来更改文本的颜色。
使用内联样式属性
如果想用内联样式属性来更改文本的颜色,按照以下步骤,可以轻松实现。
步骤1:在文本编辑器中键入HTML代码或打开现有HTML文件。
步骤2:将光标移动到我们要更改颜色的文本的开头,在元素中键入内联样式属性,在文本结尾处关闭元素。在这里我们使用了<p>(段落)标签:
< p style = “ color:red;” > 任何文本 </ p >
步骤3:在这一步,我们需要提供颜色名称或颜色值作为参数。我们可以使用三种形式的颜色:
- 我们可以输入颜色的名称
- 我们还可以输入颜色的RGB值
- 我们还可以输入颜色的十六进制值。
<h3>《浪淘沙·帘外雨潺潺》</h3>
<p style="color:red;">帘外雨潺潺,春意阑珊。</font></p>
<p style="color:green;">罗衾不耐五更寒。</font></p>
<p style="color:rgb(100,100,100);">梦里不知身是客,一晌贪欢。</font></p>
<p style="color:#C3B2A1;">独自莫凭栏,无限江山,别时容易见时难。</font></p>
<p style="color:rgb(150,150,150);">流水落花春去也,天上人间。</font></p>步骤4:最后,保存HTML代码,执行代码可以得到以下内容输出。
《浪淘沙·帘外雨潺潺》
帘外雨潺潺,春意阑珊。
罗衾不耐五更寒。
梦里不知身是客,一晌贪欢。
独自莫凭栏,无限江山,别时容易见时难。
流水落花春去也,天上人间。
使用内部CSS
要使用内部级联样式表来更改文本的颜色,按以下步骤,可以轻松实现。
步骤1:在文本编辑器中键入HTML代码或打开现有HTML文件。
步骤2:光标放在Html文档的head标签中,然后在<style>标签中定义样式,如以下块所示。然后将color属性输入到元素选择器中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>奔月教程(runoon.com)</title>
<style>
Body { color:orange;}
p{color:green;}
</style>
</head>
<body>
<h3>《浪淘沙·帘外雨潺潺》</h3>
<p>帘外雨潺潺,春意阑珊。</p>
<p>罗衾不耐五更寒。</p>
<p>梦里不知身是客,一晌贪欢。</p>
<p>独自莫凭栏,无限江山,别时容易见时难。</p>
<p>流水落花春去也,天上人间。</p>
</body>
</html>步骤3:必须在要更改颜色的文本之前,定义元素选择器。
步骤4:保存并执行HTML代码,可以看到以下输出。